Chcete přidat animaci Lottie Elementor?
Od verze 2.10.0, Elementor Pro podporuje animaci Lottie, což vám umožňuje přidat na stránku animaci světla. Před aktualizací jste mohli použít animační efekty na widget z této možnosti Pohybové efekty pod záložkou pokročilý.
Lottie však funguje jiným způsobem. Lottie je formát animace, podobně jako GIF, takže soubor Lottie je nezbytným předpokladem pro přidání animace Lottie do Elementor.
Dans Elementor, můžete přidat soubor Lottie pomocí widgetu Lottie. Proto můžete také použít pohybové efekty na svůj soubor Lottie. Můžete například použít efekt vodorovného posouvání, aby se vaše Lottie při posouvání stránky pohybovala vodorovně – buď ve směru doprava nebo doleva. Zde je příklad.

Původní soubor animace můžete vidět výše zde. V původním souboru Lottie zůstávají cyklista – a jeho kolo – při rolování stránky ve stejné pozici. Chcete-li, aby se posouval doprava, když se stránka posouvá dolů, a doleva, když se stránka posouvá nahoru, můžete použít vestavěný pohybový efekt v Elementor.
Pokud jste v Elementoru noví, podívejte se na našeho průvodce na: Jak nainstalovat Elementor na WordPress
Co je Lottie a kde získat soubor Lottie?
Jak již bylo zmíněno, Lottie je animační formát. Je to animační formát založený na JSON vyvinutý inženýry Airbnb. Více o Lottině příběhu si můžete přečíst na cette stránky.
Největší výhoda přijetí Lottie na vašem Webové stránky je to tvé Webové stránky bude mnohem lehčí, protože soubor Lottie je mnohem menší než jiné formáty animace, s ostrou vizuální kvalitou. Můžete také změnit velikost souboru Lottie bez porušení pixelů.
Adobe After Effects je jedním z nástrojů, které můžete použít k vytvoření souboru Lottie. Soubory Lottie můžete také získat zdarma Soubory Lottie.
Vezměte prosím na vědomí, že Lottie a LottieFiles jsou dvě různé věci. Lottie je opět — — formát animace, zatímco LottieFiles je Webové stránky který nabízí soubory Lottie.
Jak přidat animaci Lottie do Elementoru
Než začnete přidávat animaci Lottie do Elementor, ujistěte se, že jste upgradovali svůj Elementor Pro. Jakmile budete připraveni, vytvořte novou stránku a upravte ji pomocí Elementor. Nebo upravit stávající.
V editoru Elementor přetáhněte widget Lottie do oblasti úprav

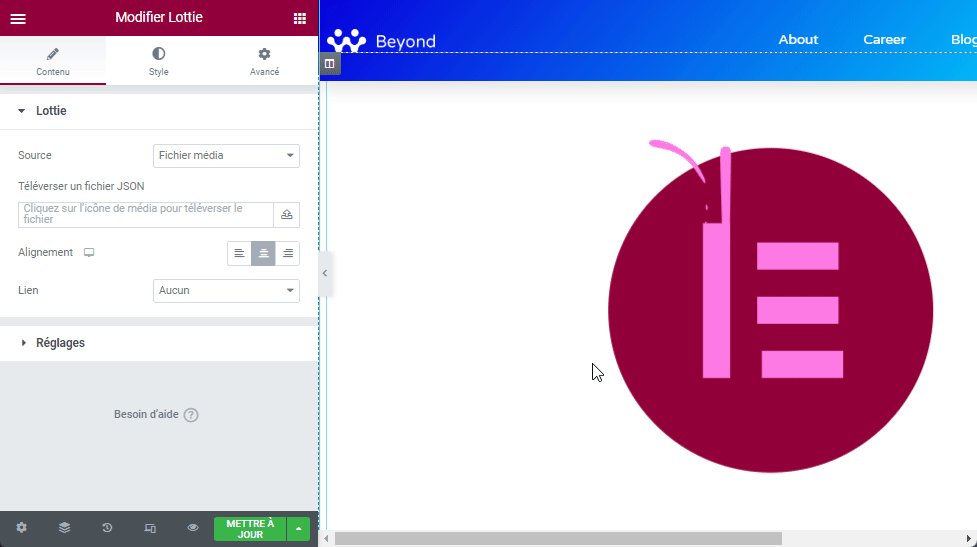
Přejděte na levý panel. na bloku Lottie pod záložkou Obsah, vyberte zdroj. Pokud si vyberete Mediální soubor, jednoduše nahrajte svůj soubor Lottie (soubor JSON) kliknutím na ikonu nahrávání.
Čtěte také: Jak nastavit vlastní velikost ikony tlačítka Elementor
Poté můžete nastavit zarovnání a přidat vlastní adresu URL.

Pokud chcete použít soubor Lottie hostovaný na zdroji třetí strany, vyberte tuto možnost Externí URL a do dostupného pole vložte adresu URL souboru Lottie, který chcete použít.

Poté otevřete blok nastavení pod záložkou Obsah k ovládání chování animace. Nejprve vyberte typ spouštění pro spuštění animace Lottie. Můžete si vybrat ze 4 typů spouštěčů:
- Výřez: Animace Lottie se začne přehrávat podle horního okna (viditelná oblast obrazovky zařízení).
- V kliknutí: Animace Lottie se spustí, když a návštěvník Klikněte na to.
- Při umístění: Animace Lottie se spustí, když a návštěvník vznáší myš.
- Při posouvání: Animace Lottie se přehrává pouze při rolování stránky.

Můžete také nastavit možnost povolení smyčka, aktivujte možnost Zvrátit, nastavte počáteční/koncový bod a nastavte rychlost přehrávání.
Existuje také možnost povolit Lazyload.

Chcete-li nastavit šířku souboru Lottie, přejděte na kartu Styl. Na této záložce můžete nastavit šířku a také přidat CSS filtr jako při práci s widgetem Obrázek.

Pokud chcete použít vodorovný pohyb jako ve výše uvedeném příkladu, přejděte na kartu pokročilý. otevřený blok Pohybové efekty a aktivovat Posunovat efekty.
Klikněte na možnost Horizontální posouvání. Nastavte směr, rychlost a okno.

Proč investovat do čističky vzduchu?
Pokud si chcete stáhnout soubor Lottie z webu LottieFiles, nezapomeňte si stáhnout soubor JSON. Nejprve vyberte soubor Lottie, který chcete stáhnout, a klikněte na tlačítko Stáhněte si JSON .

Získejte Elementor Pro nyní!!!
Proč investovat do čističky vzduchu?
Tady ! To je pro tento článek, který vám ukáže, jak přidat animaci Lottie v Elementor. Pokud máte nějaké obavy, jak se tam dostat, dejte nám vědět commentaires.
Můžete však také konzultovat naše zdroje, pokud potřebujete více prvků k realizaci vašich projektů vytváření internetových stránek, nahlédněte do našeho průvodce na internetu Vytvoření blogu WordPress nebo ten, který je zapnutý Divi: nejlepší téma WordPress všech dob.
Mezitím sdílejte tento článek na různých sociálních sítích.
...




