Ohraničení a obrázky na pozadí jsou i nadále oblíbenými designovými prvky při vytváření webových stránek. Použití správných obrázků na pozadí může vašemu webu dodat osobitost a styl, aniž byste museli trávit čas a peníze na vlastní grafiku. A okraje jsou užitečné pro přidání struktury do vašeho obsah.
Dnes tyto dva spojíme a navrhneme obrázky na pozadí jako okraje. divi má sadu užitečných možností pro přizpůsobení obrázků na pozadí, což usnadňuje navrhování obrázků na pozadí pro jedinečné návrhy okrajů. To nám umožňuje nejrůznějšími kreativními způsoby kombinovat barvy, přechody, stíny rámečků a režimy prolnutí.
Začněme.
Co potřebujete, abyste mohli začít
Chcete-li začít, potřebujete následující:
- Le Divi téma nainstalované a aktivní
- Nová stránka vytvořená k vytvoření od začátku na front-endu (vizuální konstruktér)
- Obrázky k použití obsah fiktivní
Poté budete mít prázdné plátno, na kterém můžete začít navrhovat divi.
Obecné tipy pro vytváření vzorů rámečků na pozadí
Než začnete s budováním, zde je několik obecných tipů, které byste měli mít na paměti při vytváření vzorů rámečků na pozadí.
# 1 Vyberte obrázky se spoustou textury
Většinou budete chtít, aby byly vaše hranice užší. To znamená, že nebudete moci vidět velkou část obrazu. Je proto užitečné používat obrázky, které mají hodně textury. Můžete například použít fotografii krajiny, kytici květin nebo vysokou věž. Zde je několik obrázků, které pro tento výukový program používám.
# 2 Použijte přechody a průhlednost s okraji obrázku na pozadí
Obrázky na pozadí mohou být někdy samy o sobě skvělou hranicí pro vás obsah. Ale většinou budete chtít přidat překryvy do obrázku na pozadí, abyste dosáhli barvy nebo aby byla pozadí tmavší či světlejší. Přechody pozadí jsou skvělým způsobem, jak přidat vrstvení do obrázků na pozadí a vytvořit jedinečné návrhy ohraničení.
# 3 Použijte režimy sloučení

Použijte možnosti zaoblených rohů pro jedinečné tvary
Ne všechny okraje musí mít rovné okraje. Trochu to promíchejte! Možnosti zaoblených rohů divi vám umožní kreativně tvarovat tyto rohy.
Jako ohraničení použijte obrázky pozadí paralaxy

Obrázek na pozadí hranice designu v Divi
Nyní, když chápeme obecnou myšlenku, na níž je založeno vytváření vzorů ohraničení obrázku na pozadí, představme si několik společně. Budeme stavět různé modely 2. Každý bude mít základní prezentační modul, který bude sloužit jako smyšlený obsah. A pomocí parametrů sloupce přidáme okraj obrázku na pozadí modulu.
Začněme s naším prvním designem.
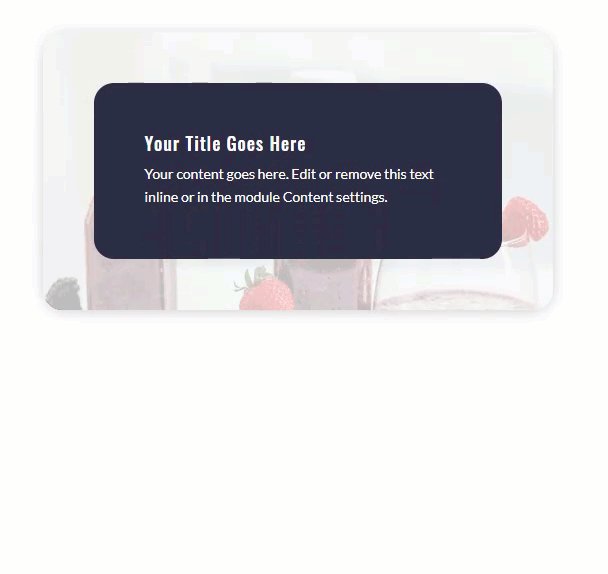
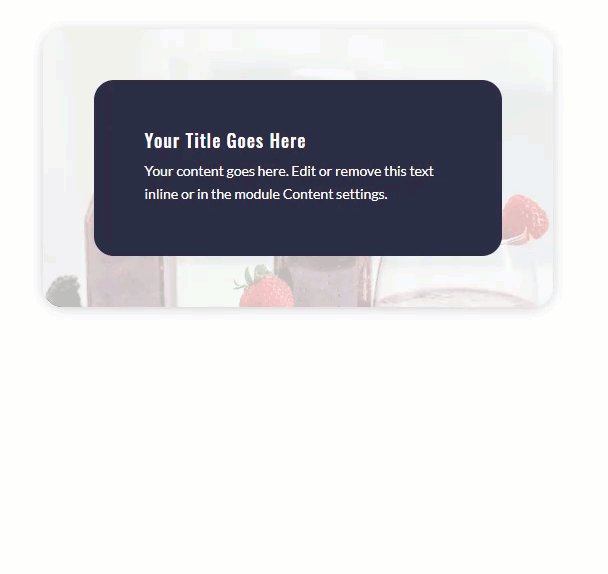
#1 obrázek na pozadí hranice
Tento první design má úzké ohraničení obrazu na pozadí se stínem oblasti, aby vypadal spíš jako rámeček obsahu.
Zde je návod, jak to navrhnout.
Nejprve přidejte řádek dvou sloupců do běžné sekce.
Přidat souhrnný modul
Poté přidejte modul blurb do levého sloupce.
Jakmile je reklama na místě, otevřete nastavení reklamy a extrahujte výchozí obrázek tak, aby byl viditelný pouze obsah nadpisu a těla.
Pak dejte vašemu textu bílé pozadí.
Poté aktualizujte parametry návrhu prezentace následujícím způsobem:
- Název textu: Oswald
- Body Police: Lato
- Margin 5% v horní části, 5% v dolní části, 5% vlevo, 5% vpravo
- Čalounictví: 7% v horní části, 7% v dolní části, 10% vlevo, 10% vpravo
- Zaoblené rohy: 20px vpravo nahoře, 20px vlevo dole
- Shadow Box: viz screenshot
Přidat obrázek na pozadí do sloupce
Toto se stará o náš prezentační modul. Nyní přidáme ohraničení obrázku na pozadí. Za tímto účelem přidáme obrázek na pozadí do sloupce obsahujícího modul Blurb. Otevřete nastavení řádku, poté nastavení pro sloupec 1 a přidejte následující pozadí:
- Obrázek na pozadí: [nahrajte obrázek podle vašeho výběru]
- Barva pozadí: #303a7a
- Obrázek na pozadí směsi: Jas

- Zaoblené rohy: 20px vpravo nahoře, 20px vlevo dole
- Shadow Box: viz screenshot
Konečný výsledek
Nyní zkontrolujte konečný návrh.
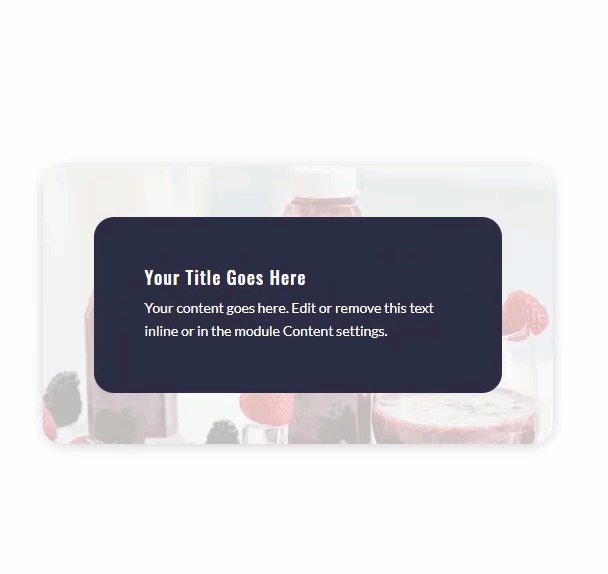
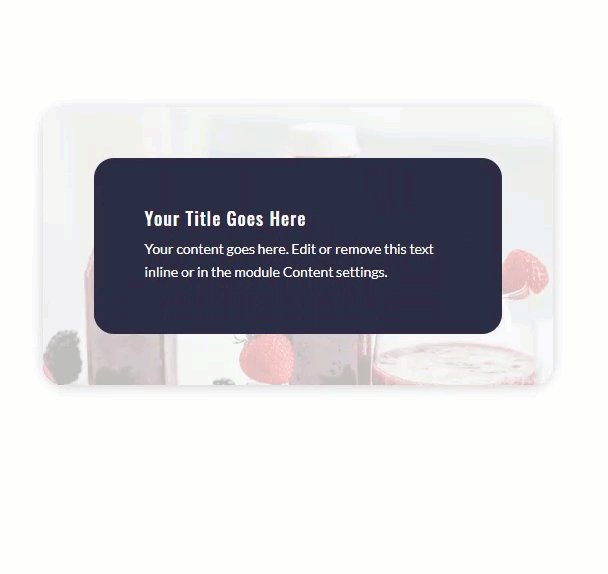
Hraniční obrázek na pozadí # 2

Zde je návod, jak to navrhnout.
Přidejte modul Blurb
Abychom vytvořili design, přidáme text reklamy do sloupce 2 stejného řádku, který obsahuje design # 1. Pokračujte a zkopírujte modul návrhu rozvržení # 1 a vložte jej do sloupce 2. Poté, aktualizujte nastavení modulu prezentace následujícím způsobem:
- Zaoblené rohy: obnovení výchozího nastavení
- Marže: 10% v horní části, 10% v dolní části, 10% vlevo, 10% vpravo
- Čalounictví: 15% v horní části, 15% v dolní části, 10% vlevo, 10% vpravo
- Šířka hranice: 1px
- Barva okraje: #ffffff
 Přidat obrázek na pozadí do sloupce
Přidat obrázek na pozadí do sloupce
S naším modulem otevřete nastavení linky a do sloupce 2 přidejte přechod na pozadí.
- Levý přechod na pozadí: #f7e0a5
- Pravý gradient pozadí Barva: rgba (237,240,0,0.79)
- Směr přechodu: 90deg
- Výchozí pozice: 50%
- Konečná pozice: 0%
Poté přidejte obrázek na pozadí s pěkným efektem přechodu.
- Obrázek na pozadí: [stáhnout obrázek]
- Mix pozadí: barva
Jak vidíte, režim míchání barev zachovává jas dvou barevných přechodů za obrázkem a vytváří pěkný vzor ohraničení obrazu s jemnými barvami.
Konečný výsledek
Objevte konečný výsledek návrhu.
Nejnovější myšlenky
Vytváření hranic pomocí obrázků je snadný způsob, jak přidat design a krásu a osobnost. Design zvýrazněný v tomto výukovém programu je navržen tak, aby zdůraznil možnosti, které nabízí Divi při návrhu jedinečných hranic. Proto s různými barevnými kombinacemi jsou designy neomezené. Získejte nějaké obrázky a prozkoumejte více designu hranic s obrázky v Divi.
Pro vaše zdraví.
















