Když vytváříte vstupní stránku pro konkrétní produkty, ať už jde o nové uvedení na trh nebo o výprodej, na který se připravujete, je vysoká pravděpodobnost, že modul Obchod v určitém okamžiku využijete. Modul Divi Shop umožňuje dynamicky extrahovat produkty z pluginu WooCommerce a stylujte je pomocí vestavěných možností Divi.
Nyní je modul obchodu ve výchozím nastavení dodáván s několika strukturami sloupců, které se všechny překládají do dvou sloupců na menších velikostech obrazovky. To znamená, že čím více produktů se rozhodnete zobrazit, tím více vertikálního posouvání se vyžaduje, abyste se dostali na další část vaší vstupní stránky.
V moderním webovém designu, technika často používaná k omezení vertikálního posouvání a zobrazení prvků podle vašich preferencí. Návštěvníci je použití magnetických karet. V tomto tutoriálu vám ukážeme, jak změnit modul Divi shop na dynamické produktové karty na menších obrazovkách bez použití pluginu.
Začneme přípravou různých prvků naší produktové sekce a použitím malého množství kódu CSS, abychom umožnili efekt přejetí prstem. Je to skvělý způsob, jak na vaší vstupní stránce předvést širokou škálu produktů, aniž by vás to přemohlo Návštěvníci.
Možný výsledek
Než se ponoříme do tutoriálu, podívejme se na výsledek. Aktivujeme pouze magnetické karty produktu na tabletech a mobilních telefonech. Na ploše ponecháme strukturu sloupců, kterou určíme v modulu Obchod.

1. Nakonfigurujte WooCommerce a stránky produktů
Před vstupem do části Divi tohoto tutoriálu je důležité, aby plugin WooCommerce je nainstalován a aktivován ve vašem Webové stránky. Pokud jste tak ještě neučinili, přidejte více produktů v závislosti na tom, kolik produktů chcete zobrazit v modulu Obchod.

2. Vytvořte novou stránku a stáhněte si rozvržení stránky šablony
Vytvořte novou stránku
Jakmile jsou produkty na místě, přidejte novou stránku do backendu WordPress. Pojmenujte svou stránku, publikujte ji a aktivujte Divi Visual Builder.


Stáhněte si rozvržení vstupní stránky
Jakmile se dostanete na novou stránku, přejděte k přednastaveným rozložením a stáhněte si rozložení vstupní stránky šablony. I když používáme toto konkrétní rozložení, můžete použít libovolné další rozložení, které chcete, pokud do tohoto rozložení přidáte nebo vyhledáte modul úložiště.

3. Upravte sekci obchodu
Vyhledejte sekci s modulem Shop
Pokud přejdeme dolů na naši novou stránku, kterou jsme vytvořili pomocí rozložení domovské stránky šablony, narazíme na sekci s modulem obchodu. Tuto část použijeme v dalších krocích tohoto tutoriálu.

Nastavení linky
Citlivé dimenzování
Začněte otevřením nastavení řádku řádku obsahujícího modul Shop. Jak již bylo zmíněno dříve, na ploše ponecháme stejný design, karty s aktivací produktu aktivujeme pouze na menších velikostech obrazovky.
Chcete-li vytvořit zážitek bez námahy, umožníme řadě dotknout se levé a pravé strany obrazovky změnou šířky v nastavení velikosti.
- Použijte vlastní šířku okapu: 1
- Šířka: 80% (stolní), 100% (tablet a telefon)

viditelnost
Zajistíme také, aby nic nepřekračovalo řádkový kontejner nastavením nastavení viditelnosti na skryté.
- Horizontální přetečení: skryté
- Vertikální přetečení: skryté

Nastavení modulu obchodu
Vyberte si počet produktů a strukturu sloupců podle vaší volby
Dále otevřeme nastavení modulu Obchod. Změny, které provedeme v našem kódu CSS (které přidáme později), závisí na počtu produktů, které zobrazujeme.
Začneme tím, že vám ukážeme, jak proměnit modul obchodu s 8 produkty na produktové karty. Můžete si vybrat libovolné rozložení sloupců, které chcete pro plochu.
- Počet produktů: 8
- Rozložení sloupců: 4 sloupce

Citlivé dimenzování
Abychom zvětšili velikost našeho obchodního modulu, změníme parametry dimenzování na kartě design. Upozorňujeme, že to děláme pouze pro tablet a telefon.
- Šířka: 100% (stolní), 250% (tablet a telefon)
- Maximální šířka: 100% (stůl), 250% (tablet a telefon)

CSS třídy
Do našeho modulu obchodu také přidáme třídu CSS. Později, když přidáme kód CSS, můžeme transformovat modul Shop, který nese pouze tuto třídu CSS. Jinými slovy, pokud chcete, aby se jiný modul Shop zobrazoval v normálním stavu, vynechání této třídy CSS vám to umožní.
- Třída CSS: swipe karty

Reaktivní přetečení
Doplníme nastavení linky změnou nastavení viditelnosti na různých velikostech obrazovky. Jak vidíte v nastavení, chceme, aby se efekt posouvání vyskytoval pouze na menších velikostech obrazovky.
- Horizontální přetečení: skryté (stůl), rolování (tablet a telefon)
- Vertikální přetečení: skryté

Přidejte modul kódu pod modul Shop
Jakmile upravíte modul Shop, můžete přidat modul kódu těsně pod.

Přidejte do modulu kód CSS
Následující kód CSS automaticky transformuje náš prodejní modul 8 produktů na reaktivní magnetické karty:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Porovnejte různé účty produktů
Nyní, pokud hledáte přidat do svého modulu obchodu méně (nebo více) produktů, se kód mírně změní na dvou místech. Obě tato místa je nutné změnit ručně, aby odpovídala požadovanému výsledku. Změňme například počet produktů v našem obchodním modulu na „4“.
- Počet produktů: 4

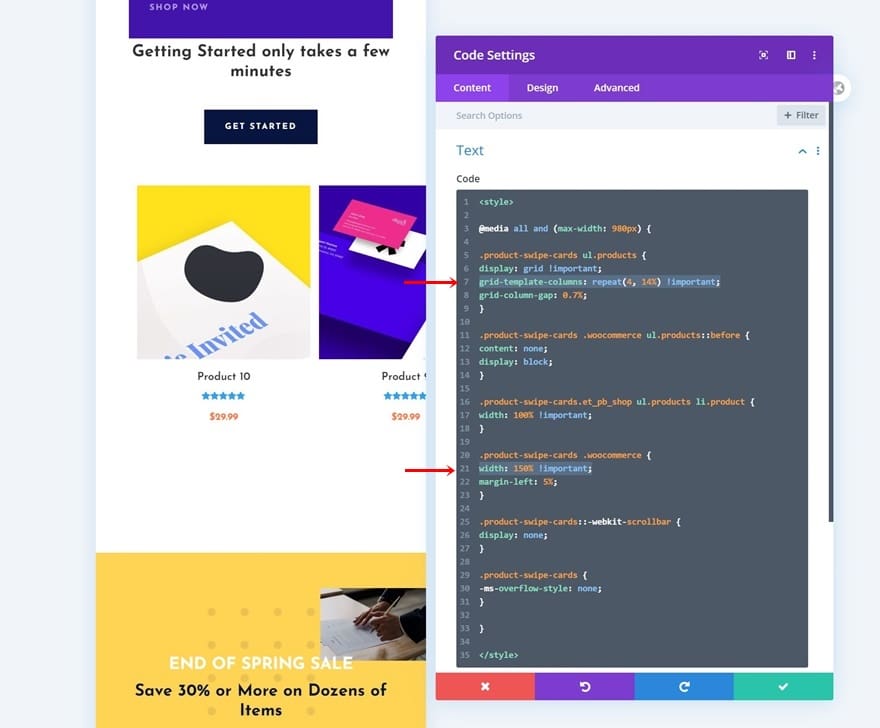
Když se vrátíme k našemu kódu, musíme provést dvě změny. Nejprve budeme muset upravit sloupce šablony mřížky. Namísto 8 používáme 4 (stejný počet jako náš počet produktů). Zvyšujeme také procentuální velikost, kterou tyto produkty zabírají v našich produktových listech (čím více produktů, tím méně místa).
sloupce mřížky-šablony: opakujte (4, 14%)! důležité;
Pak také změníme šířku kontejneru, do kterého jsou produkty umístěny. U 4 produktů se to rovná 150%. Tyto hodnoty nejsou pevné, jsou získány hraním a nalezením harmonie mezi sloupci modelu mřížky a šířkou kontejneru.
Chcete-li najít správné vyvážení, přepněte do mobilního zobrazení uvnitř nástroje Visual Builder a pečlivě upravte hodnoty při prohlížení výsledku těchto změn.
width: 150%!important;

Přidání snímku do posouvání
Pokud chcete uživatelské prostředí posunout o něco dále v designu swipe karty, můžete také přidat uchopení posouvání. Scroll zachycení umožňuje vaše Návštěvníci pro posun fixováním na začátek nového produktu.
To znamená, že jejich skenování nemusí být přesné, v určitém okamžiku převezme posuvný slam a upraví jeho polohu uvnitř postranního rolovacího mechanismu.
Chcete-li povolit posouvající se zachycení na kartách tažení vašeho produktu, přidejte do každého kódu CSS každý kód CSS samostatně (viz tisková obrazovka níže).
scroll-snap-zarovnání: start
Aktivujeme také snímání svitků v našem obchodním modulu přidáním následujícího řádku kódu CSS:
scroll-snap-type: x povinné

Opětovné použití modulu dílny k zobrazení dalších kategorií
Klonovat celou řadu jednou
Jakmile dokončíte první sadu švihacích karet, můžete celou řadu naklonovat jednou.

Odebrat modul kódu ve dvojím řádku
Dokud váš modul úložiště obsahuje stejnou třídu CSS jako předchozí, bude to fungovat modul kódu. Pokračujte a odeberte modul kódu z duplikátu řádku.

Klonujte duplikovanou řádku tolik, kolik chcete
A duplikujte řádek nyní tolikrát, kolikrát to bude nutné, v závislosti na počtu sad karet, které chcete zobrazit na vstupní stránce!


4. Uložte změny stránky a zobrazte výsledky na mobilním zařízení
Ujistěte se, že jakmile přidáte karty pro přejetí produktu, uložíte stránku před ukončením Visual Builderu a máte hotovo!

přehled
Nyní, když jsme prošli všemi kroky, pojďme se konečně podívat, jak to vypadá na různých velikostech obrazovky.

Závěrečné myšlenky
V tomto článku jsme vám ukázali, jak proměnit integrovaný modul Divi Shop na magnetické karty produktu na menších velikostech obrazovky. Na ploše jsme ponechali původní strukturu sloupců přiřazenou modulu Shop.
Používání map pro přejíždění produktů vám umožňuje přidávat nekonečné produkty do mechanismu vodorovného přejetí prstem, aniž byste ohromili návštěvníky se svislým posouváním.
Jedná se o trend často používaný v moderním designu webových stránek, protože se zaměřuje na chování uživatelů a usnadňuje přístup k široké škále prvků na menších obrazovkách.
Tyto produktové listy můžete použít na jakékoli stránce, ale obzvláště se hodí pro všechny vstupní stránky produktů, které vytvoříte. Také jste si mohli stáhnout soubor JSON s rozložením zdarma!
Máte-li jakékoli dotazy nebo návrhy, neváhejte zanechat komentář v sekci komentáře níže.




