Posouvací efekty Divi přinášejí spoustu nových možností designu na webové stránky, které vytváříte. Jemné interakce, které se rozhodnete přidat, mohou skutečně pomoci pozvednout celkový vzhled vašeho zařízení Webové stránky. Vše se ještě zlepší, jakmile synchronizujete rolovací efekty. V tomto tutoriálu se budeme konkrétně zabývat vytvořením pěkné kolidující sekce hrdiny se sloupci na rolování. Design sekce hrdiny spojuje dva různé sloupce na svitku, což zase pomáhá zdůraznit kopii.
Možný výsledek
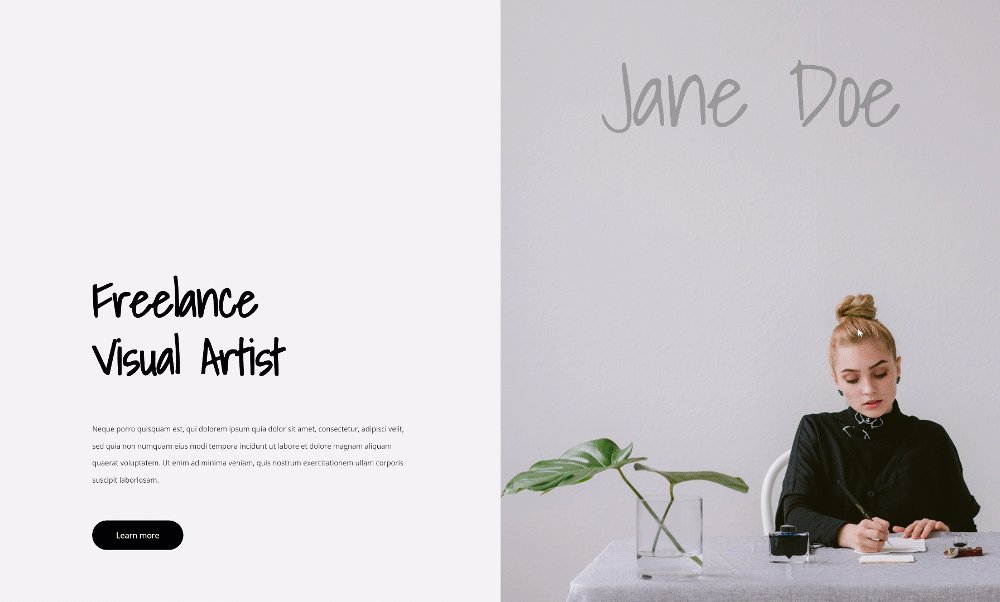
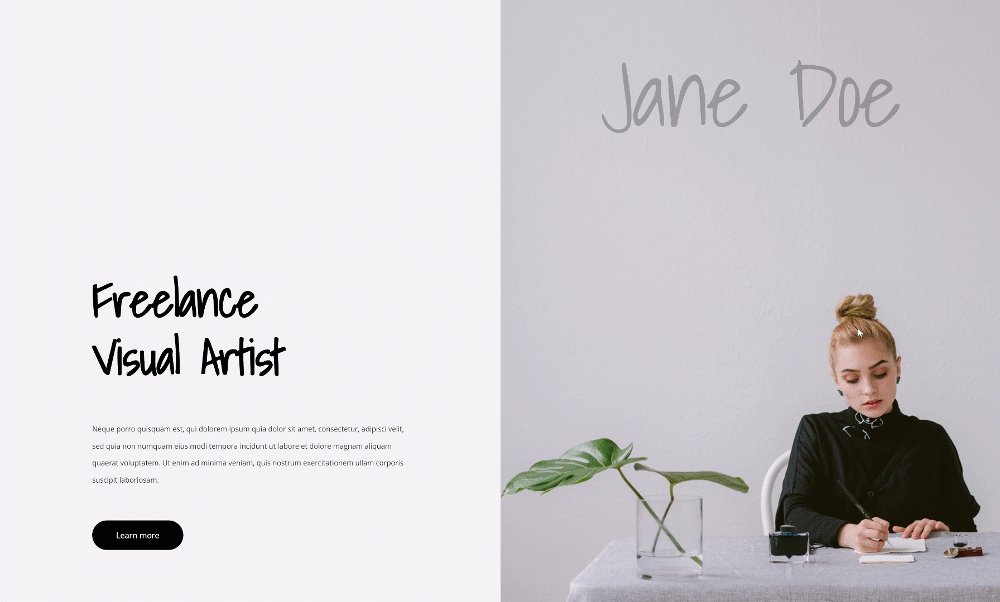
Nyní, když jsme prošli všemi kroky, pojďme se podívat na výsledek na různých velikostech obrazovky.

Znovu vytvořte rozložení sekce hrdina
Přidejte novou sekci
Přizpůsobení barvy pozadí
Začněte přidáním nové sekce na stránku, na které pracujete. Otevřete nastavení sekce a změňte barvu pozadí.
- Barva pozadí: # f4f2f7

vzdálenost
Odstraňte také výchozí horní a dolní výplň ze všech sekcí.
- Horní výplň: 0px
- Spodní výplň: 0px

Přidat nový řádek
Struktura sloupců
Pokračujte v přidávání nového řádku do sekce pomocí následující struktury sloupců:

dimenzování
Bez přidání modulů otevřete parametry linky a podle toho upravte parametry kótování:
- Použít vlastní šířku okapu: Ano
- Šířka okapu: 1
- Vyrovnání výšek sloupců: Ano
- Šířka: 100%
- Maximální šířka: 100%

vzdálenost
Poté odeberte všechny výchozí horní a dolní výplně.
- Horní výplň: 0px
- Spodní výplň: 0px

přetečení
A skrýt přetečení řádku.
- Horizontální přetečení: skryté
- Vertikální přetečení: skryté

Nastavení sloupce 1
vzdálenost
Poté otevřete nastavení ve sloupci 1 a přidejte vlastní hodnoty výplně.
- Horní výplň: 15vw
- Spodní výplň: 10vw
- Výplň vlevo: 5 Vw
- Pravá výplň: 5vw

Z index
Zvyšte také index z sloupce.
- Z Index: 12

Nastavení sloupce 2
Obrázek na pozadí
Pokračujte otevřením nastavení ve sloupci 2 a nahrajte obrázek pozadí podle vašeho výběru.
- Velikost obrázku na pozadí: Obálka
- Pozice obrázku na pozadí: Střed
- Opakovat obrázek na pozadí: žádné opakování
- Míchání obrázků na pozadí: Normální

Do sloupce 1 přidejte textový modul # 1
Přidat obsah H1
Je čas přidat moduly, počínaje prvním textovým modulem ve sloupci 1. Přidejte libovolný obsah H1 podle vašeho výběru.

Nastavení textu H1
Přepněte na kartu návrhu modulu a odpovídajícím způsobem změňte nastavení textu H1:
- Písmo názvu: Stíny ve světle
- Hmotnost písma nadpisu: tučně
- Barva textu záhlaví: # 000000
- Velikost textu záhlaví: 6vw (desktop), 11vw (tablet), 13vw (telefon)
- Mezery v záhlaví: -2px
- Výška linie hlavy: 1.2 m

vzdálenost
Také přidejte horní okraj.
- Horní okraj: 10vw

Do sloupce 2 přidejte textový modul # 1
Přidat obsah
Vložte další textový modul s popisným obsahem podle vašeho výběru.

Nastavení textu
Změňte nastavení textu modulu následujícím způsobem:
- Písmo textu: Open Sans
- Barva textu: # 1e1e1e
- Velikost textu: 0.9vw (stolní), 1.9vw (tablet), 3vw (telefon)
- Výška textového řádku: 2,4 em

vzdálenost
A přidejte vlastní hodnoty okrajů na různé velikosti obrazovky.
- Horní okraj: 4vw (stolní), 8vw (tablet), 12vw (telefon)
- Dolní okraj: 4vw (stolní), 8vw (tablet), 12vw (telefon)

Přidejte sloupcový modul do sloupce 1
Přidat kopii
Další a poslední modul, který v tomto sloupci potřebujeme, je tlačítkový modul. Přidejte kopii podle vašeho výběru.

Nastavení tlačítek
Upravte parametry tlačítek modulu následujícím způsobem:
- Pro tlačítko použijte vlastní styly: Ano
- Velikost textu tlačítka: 1vw (stolní), 2vw (tablet), 3vw (telefon)
- Barva textu tlačítka: #ffffff
- Barva pozadí tlačítka: # 000000
- Šířka ohraničení tlačítka: 0px
- Poloměr ohraničení tlačítka: 100px

- Tlačítko písmo: Otevřeno bez

vzdálenost
Dokončete nastavení tlačítek přidáním vlastních hodnot odsazení na různé velikosti obrazovky.
- Horní výplň: 1vw (stolní), 2vw (tablet), 3vw (telefon)
- Spodní výplň: 1vw (stůl), 2vw (tablet), 3vw (telefon)
- Levé čalounění: 3vw (stolní), 5vw (tablet), 7vw (telefon)
- Pravá výplň: 3vw (stůl), 5vw (tablet), 7vw (telefon)

Přidejte textový sloupec do sloupce 2
Přidat obsah
Ve druhém sloupci bude jediným modulem, který budeme potřebovat, textový modul. Zadejte obsah podle vašeho výběru.

Nastavení textu
Přepněte na kartu návrhu modulu a odpovídajícím způsobem změňte nastavení textu:
- Textové písmo: stíny ve světle
- Barva textu: rgba (0,0,0,0,25)
- Velikost textu: 9vw (stolní počítač), 14vw (tablet a telefon)
- Mezery mezi textem: -3px
- Výška řádku textu: 1em
- Zarovnání textu: střed (kancelář), vlevo (tablet a telefon)

vzdálenost
Přidejte také vlastní hodnoty výplně.
- Horní výplň: 5vw (stůl),
- Spodní výplň: 60vw (tablet a telefon)
- Výplň vlevo: 5vw (tablet a telefon)

Použít animace posouvání
Sekce
Výstup a sestup
Jakmile jsou všechny vaše mody na místě, je čas použít efekty posouvání! Nejprve otevřete parametry sekce a použijte následující efekt měřítka:
- Aktivujte Sclaing shora dolů
- Startovní stupnice: 100% (do 49%)
- Střední měřítko:
- Kancelář: 70% (100%)
- Tablet a telefon: 100% (100%)
- Koncová stupnice:
- Kancelář: 70%
- Tablet a telefon: 100%

Sloupec 1
Horizontální pohyb
Pokračujte otevřením nastavení ve sloupci 1 a použijte následující efekt vodorovného pohybu:
- Aktivujte horizontální pohyb: Ano
- Počáteční posun: 0
- Průměrný offset:
- Kancelář: 0 (na 65%)
- Tablet a telefon: 0 (93%)
- Koncový offset:
- Kancelář: 6
- Tablet a telefon: 0

Výstup a sestup
Na sloupec také použijte efekt zvětšení a zmenšení.
- Povolit škálování nahoru a dolů: Ano
- Počáteční stupnice:
- Kancelář: 10%
- Tablet a telefon: 100%
- Střední měřítko:
- Kancelář: 90%
- Tablet a telefon: 100%
- Koncová stupnice: 100%

Sloupec 2
Horizontální pohyb
Poté otevřete parametry ve sloupci 2 a použijte následující parametry horizontálního pohybu:
- Aktivujte horizontální pohyb: Ano
- Počáteční posun: 0
- Průměrný offset:
- Kancelář: 0 (na 53%)
- Tablet a telefon: 0 (56%)
- Koncový offset:
- Kancelář: -6 (na 53%)
- Tablet a telefon: 0 (100%)

Zmizet a odejít
Dokončete nastavení sloupce přidáním efektu fade in and fade out.
- Aktivace a vyblednutí: Ano
- Počáteční krytí: 100% (na 47%)
- Průměrná neprůhlednost:
- Kancelář: 0% (47%)
- Tablet a telefon: 100% (47%)
- Konec neprůhlednosti:
- Kancelář: 0%
- Tablet a telefon: 100%

Závěrečné myšlenky
V tomto článku jsme vám ukázali, jak kreativně využít posouvací efekty Divi k vytvoření sekce hrdiny kolidující do sloupců. Jakmile bude Návštěvníci rolování, dva různé sloupce a jejich prvky se začnou slučovat. To vám zase umožní zvýraznit kopii ještě více.
Další zdroje
Zde je seznam obsahu, který vám umožní udělat více s vaším WordPress téma Divi.




