Animované počítadla kruhů jsou oblíbeným způsobem prezentace informací (např statistika nebo metriky) na webové stránce se zábavnou interakcí. Ve skutečnosti již modul počítadla kruhů možná znáte divi, která vám umožňuje přidat na váš web počítadla kruhů divi rychle a snadno.
V tomto tutoriálu vám však ukážeme, jak vytvořit plně vlastní počítadla kruhů, která se při posouvání animují! K jejich vytvoření nebudeme potřebovat externí vlastní CSS. Trik spočívá ve využití funkce Vrstvy divi pro přesnou správu několika nadřazených a animovaných modulů.
Možný výsledek
Zde je rychlý přehled animovaných oddělovačů kruhů, které vytvoříme v tomto tutoriálu.

Vytvoření čtyř počitadel kruhů, které ožívají při posouvání pomocí Divi
Konfigurace řezů a čar
Nejprve do výchozí sekce přidejte řádek se čtyřmi sloupci.

Dále otevřete nastavení sekce a přidejte horní a dolní okraj, abychom měli dostatek prostoru pro testování efektů posouvání počitadel kruhů, které budeme vytvářet.
- Marže: vysoká 85Vh, nízká 85vh

Poté otevřete nastavení linky a aktualizujte následující:
- Šířka okapu: 1
- Šířka: 100%
- Maximální šířka: 1200 pixelů

Použití zobrazení Vrstvy
Než začnete vytvářet počítadla animovaných kruhů, nezapomeňte nasadit funkci Divi Layers. To provedete kliknutím na ikonu šedých vrstev ve spodní nabídce nastavení.

Protože budeme vytvářet spoustu překrývajících se prvků (nebo vrstev), pole pro vrstvy se v budoucnu určitě hodí pro správu našich vrstev.
Vytvoření čítače animovaných kruhů # 1 (25%)
Toto první počítadlo animovaných kruhů bude animovat až 25% kruhu na svitku a bude mít procentuální text odpovídající středu, který bude přecházet do svitku. K vytvoření úplného designu počítadla kruhů budeme používat několik překrývajících se dělicích textů a modulů. Zde je návod, jak na to.
Zadní kruh
K vytvoření zadního kruhu použijeme oddělovací modul, který vytvarujeme jako kruh a dáme mu barvu pozadí.
Přidejte oddělovací modul

Vytáhněte rozdělovač nahoru v zobrazení vrstev a změňte štítek tak, aby obsahoval „backcircle“. Poté otevřete nastavení separačního modulu a aktualizujte následující:
- Zobrazit dělič: NE
- Barva pozadí: # c3e0e5

Aktualizujte parametry návrhu takto:
- Šířka: 250px
- Výška: 250px
- Okraj: 25 pixelů nahoře, 25 pixelů dole, 25 pixelů vlevo
- Zaoblené rohy: 50%

Rotující barevný pruh
Další částí počítadla kruhů bude rotující barevná lišta. Duplikujte předchozí rozdělovač (zadní kruh), aby se design znovu spustil. Poté aktualizujte nový oddělovač štítkem „barevná lišta“.

Abychom vytvořili efekt rotující barevné lišty, musíme tento dělič změnit na půlkruh s barvou, kterou chceme pro lištu použít.
Otevřete nastavení oddělovače barevných pruhů a aktualizujte následující:
- Barva pozadí: žádná
- Levé barevné gradientní pozadí: # 121b55
- Barva pozadí přechodu vpravo: rgba (255,255,255,0 XNUMX XNUMX)
- Směr přechodu: 90deg
- Výchozí pozice: 50%
- Konečná pozice: 0%

V některých prohlížečích dochází k malému překrývajícímu se problému, který ve vrstvách zobrazuje nežádoucí barvu. Aby se tomu zabránilo, uděláme tento půlkruh o něco menší a podle toho upravíme offset.
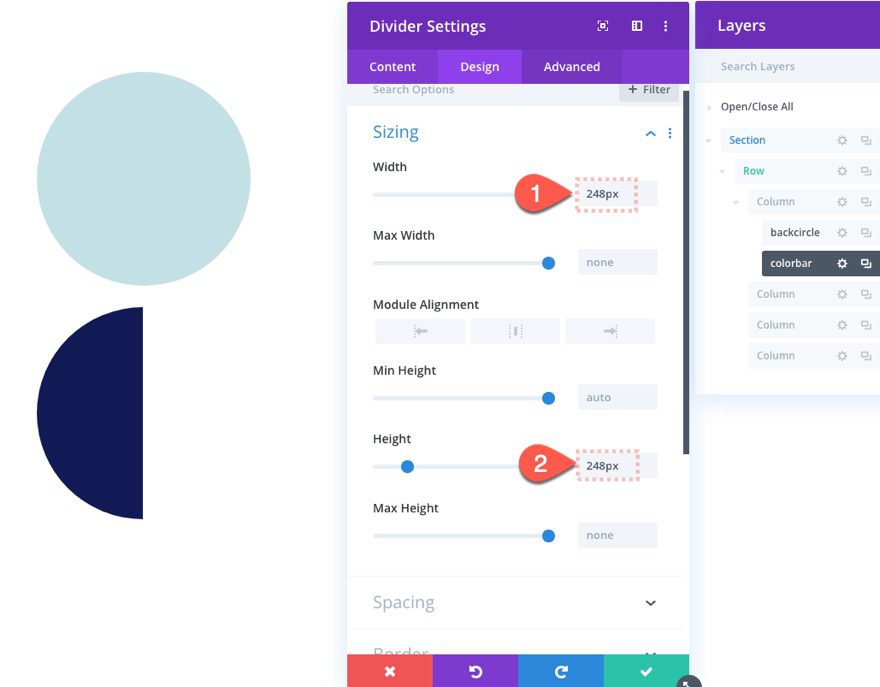
- Šířka: 248px
- Výška: 248px

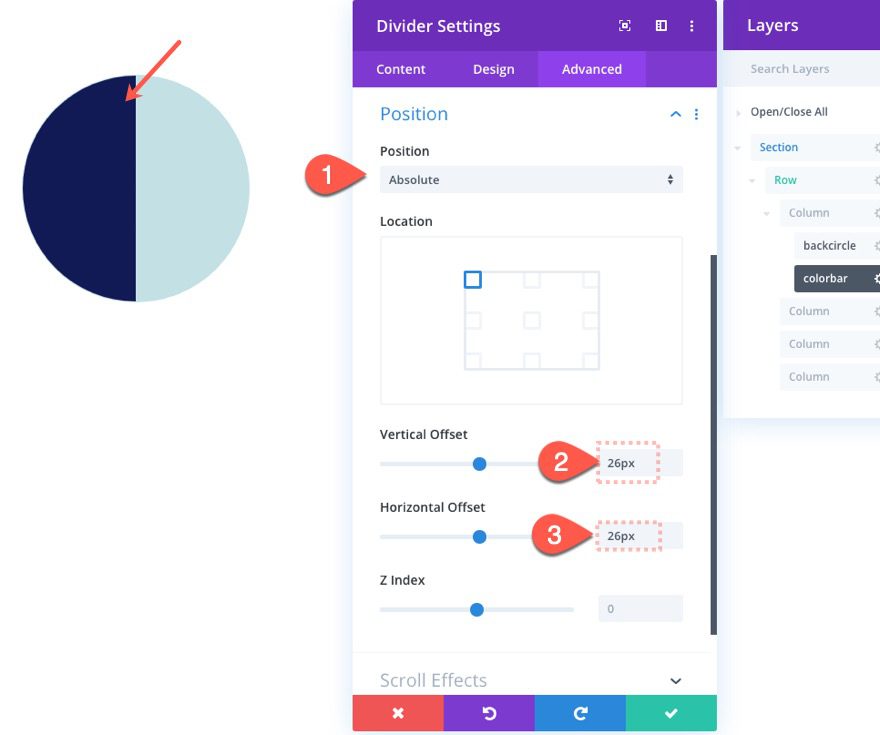
Chcete-li, aby se kruh barevného pruhu překrýval se zadním kruhem, přidělte děliči absolutní polohu takto:
- Pozice: absolutní
- Svislé odsazení: 26 pixelů
- Horizontální posun: 26 pixelů

Poté přidejte následující efekt posouvání a otočte kruhovou lištu o 90 stupňů (nebo o 25% kruhu).
Na kartě Rotary Effects ...
- Počáteční rotace: 0deg (na 15% okna)
- Průměrná rotace: 90 stupňů (při 20% - 25% výřezu)
- Konec otáčení: 90 stupňů (při 30% výřezu)

Procenta a hodnoty rotace se zde v tomto okamžiku nemusí zdát zcela smysluplné. Ulehčíme aktualizaci rotace později, když vytvoříme další počítadlo kruhů, které končí na 180 stupňů (50% kruhu). Důležité v tomto bodě je, že rotace končí v úhlu 90 stupňů (nebo 25%).
Štít
Dalším prvkem našeho počitadla kruhů je to, čemu říkám štít, což je další půlkruh, který při otáčení skrývá levou stranu kruhu barevných pruhů.
Chcete-li vytvořit štít, duplikujte první modul oddělovače zadního kruhu, který jsme vytvořili dříve. Poté jej přetáhněte pod oddělovací modul „Barevná lišta“ a aktualizujte štítek na „štít“ pro snadnou orientaci.

Otevřete nastavení oddělovače štítů a aktualizujte následující:
- Barva pozadí: žádná
- Barva pozadí levého přechodu: # c3e0e5 (stejné jako zadní kruh)
- Barva pozadí přechodu vpravo: rgba (255,255,255,0 XNUMX XNUMX)
- Směr přechodu: 90deg
- Výchozí pozice: 50%
- Konečná pozice: 0%

Nyní dejte modulu absolutní pozici takto:
- Pozice: absolutní
- Svislé odsazení: 25 pixelů
- Horizontální posun: 25 pixelů

Přední kruh
Další částí počítadla kruhů je přední kruh, který skryje střední část předchozích vrstev a odhalí vnější okraj.
Chcete-li jej vytvořit, duplikujte zadní rozdělovač kruhů, umístěte jej pod modul rozdělovače štítů a aktualizujte štítek na „přední kruh“.

Otevřete nastavení modulu oddělení předního kruhu a aktualizujte následující:
- Barva pozadí: #ffffff
- Šířka: 200px
- Výška: 200px

Poté přidejte absolutní pozici takto:
- Pozice: absolutní
- Svislé odsazení: 50 pixelů
- Horizontální ofset: 50px

Počet zabarvení
Posledním kusem tohoto počitadla prvního kruhu je počet zbarvení, který odpovídá hodnotě uvedené na otočné liště.
Chcete-li jej sestavit, přidejte pod modul oddělení předního kruhu nový textový modul.

V poli Vrstvy pojmenujte nový textový modul „num1“. Poté otevřete nastavení a aktualizujte text tak, aby četl „25%“.

V nastavení návrhu aktualizujte následující:
- Váha písma textu: tučně
- Velikost textu: 25px
- Výška řádku textu: 2em
- Zarovnání textu: střed

- Šířka: 200px
- Výška: 200px
- Zaoblené rohy: 50%

- Výplň: nad 75px
- Pozice: absolutní
- Svislé odsazení: 50 pixelů
- Horizontální ofset: 50px

Nyní by měl být text v centru počítadla kruhů dokonale vystředěn.
Chcete-li přidat efekt stmívání, aktualizujte následující efekty posouvání:
Na kartě Fade In and Fade Out ...
- Aktivace vyblednutí a vystoupení: ANO
- Počáteční krytí: 0% (u 10% okna)
- Průměrná neprůhlednost: 100% (při 20% okna)
- Konec opacity: 100% (při 100% výřezu)

To je vše pro kruhový metr. Objevte výsledek.

Vše, co musíte udělat, je duplikovat to, co jsme dosud udělali v ostatních sloupcích, a upravit různé hodnoty tak, aby byl čítač jedinečný.




