Dark Mode si stále získává popularitu jako pohodlná volba, která umožňuje uživatelům zažít web s menším namáháním očí. Přiznejme si to, všichni máme tendenci trávit více času zíráním na obrazovky, než bychom pravděpodobně měli, takže jakékoli další pohodlí uživatele (jako temný režim) může jít dlouhou cestou.
Operační systémy, programy a prohlížeče obvykle obsahují vestavěné možnosti tmavého režimu, ale někteří vývojáři to posouvají na jinou úroveň tím, že pro své Webové stránky. Cílem je převzít větší kontrolu nad jejich vzhledem Webové stránky v tmavém režimu, aniž byste museli dělat kompromisy ohledně značky a/nebo designu.
V tomto tutoriálu vám ukážeme, jak vytvořit vlastní tmavý režim přepínání v Divi od nuly bez pluginu. S touto funkcí přepínání tmavého režimu budete mít kontrolu nad designem tmavého režimu a budete mít lepší uživatelský zážitek přizpůsobený vaší značce.
Začněme!
přehled
Zde je ukázka designu, který postavíme v tomto tutoriálu.
Zde je přepínač vlastního temného režimu, který chceme vytvořit.

A tady je před a po tmavém režimu použito na jedno z našich předdefinovaných rozvržení.

A tady je přepínač temného režimu přidaný do globální hlavičky. Všimněte si, jak při procházení webu zůstává režim světla / tmy.
Část 1: Vytvoření přepínače z tmavého režimu
V této první části tutoriálu vytvoříme přepínání tmavého režimu se stránkou v Divi. Jakmile je přepínač vytvořen pomocí kódu, budete jej moci uložit do knihovny Divi a přidat jej kamkoli do svého Webové stránky.
Chcete-li začít, přidejte jeden řádek sloupce do výchozí sekce, když budujete od nuly s Divi na přední straně.

Přidat souhrnný modul
Abychom vytvořili vlastní přepínač, navrhneme modul Blurb s trochou vlastního CSS.
Přidejte nový řádek textového modulu prezentace.
Obsah
Odstranit obsah Výchozí figurína pro titulek a tělo. Poté přidejte čtvercovou ikonu na místo obrázku.

Design
Přejděte na nastavení designu a aktualizujte následující:
- Barva ikony: # 666666
- Zarovnání obrázku / ikony: vlevo
- Velikost písma ikony: 22 pixelů

- Šířka: 50px
- Zarovnání modulu: střed
- Výška: 25px

- Marže: 0px nízká
- Zaoblené rohy: 4px
- Šířka okraje: 2px
- Barva ohraničení: # 666666

Vlastní CSS
Jakmile je design na místě, přepněte na kartu Upřesnit. V části Vlastní CSS přidejte následující vlastní CSS do hlavního prvku, abyste se ujistili, že přetečení není zakryto stylem zaoblených rohů.
přetečení: viditelné! důležité;
Potom přidejte následující vlastní CSS do elementu After:
obsah: "light"; poloha: absolutní; vlevo: -35px; top: 0px;
Tím se přidá modul Blurb k označení, které se po kliknutí změní ze „světlého“ na „tmavý“.

Návrh textu těla
Vzhledem k tomu, že text po pseudoelementu dědí styly základního textu, můžeme styly základního textu přidat pomocí možností Divi následujícím způsobem:
- Tělo Font: Roboto
- Barva textu těla: # 666666
- Velikost textu těla: 13px
- Rozteč písmen na těle: 1px

Přidání vlastního kódu pomocí modulu kódu
K přidání potřebného kódu (CSS / JQuery) pro ovládání přepínače v tmavém režimu použijeme kódový modul.
Vytvořte nový modul kódu pod modulem Blurb ve stejném sloupci.

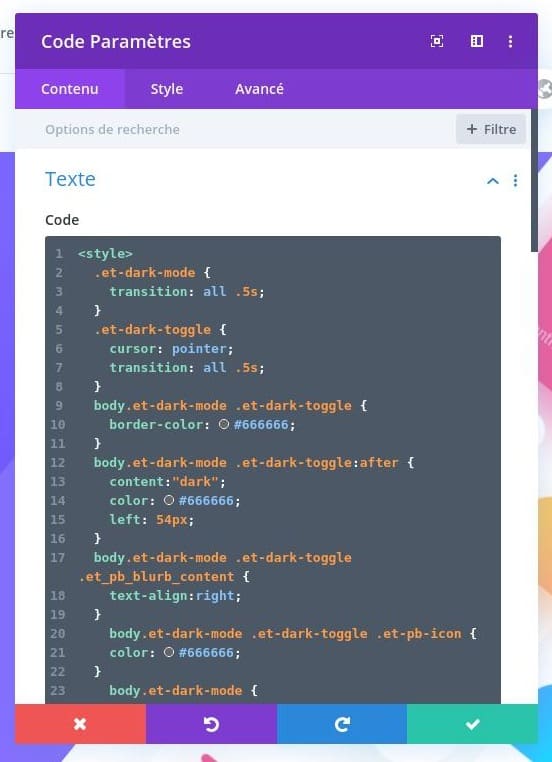
Poté vložte následující kód do oblasti kódu:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Přidání vlastních tříd CSS
Vlastní kód vyžaduje, abyste do modulu nebo přepínače Blurb přidali vlastní třídu CSS. To umožní, aby reklama aktivovala funkci přepnutí do tmavého režimu a funkci po kliknutí.
Třída Blurb modulu
Otevřete nastavení modulu Blurb a přidejte vlastní třídu CSS takto:
- Třída CSS: et-dark-toggle

Třída schopná temného režimu
Musíme také přidat vlastní třídu CSS ke každému prvku Divi, který chceme mít schopnost tmavého režimu. Jakmile má prvek třídu CSS, zdědí tento prvek vlastní CSS „tmavého režimu“ v kódu, který jsme přidali po povolení tmavého režimu. Tato metoda nám dává větší kontrolu nad naším designem tmavého režimu, protože některé prvky nemusí vyžadovat styling v tmavém režimu.
Nejprve můžeme přidat temný režim do sekce obsahující přepínač tmavého režimu.
Otevřete parametry sekce a přidejte následující třídu CSS:
- Třída CSS: schopná et-dark-mode

Část 2: Přidání funkcí temného režimu na stránku Divi
Nyní, když máme zaveden kód a třídy CSS, jsme připraveni aplikovat funkčnost a design Dark Mode na celou stránku v Divi. K tomu použijeme naše Premade rozložení vstupní stránky mobilní aplikace.
Chcete-li přidat rozložení, otevřete nabídku nastavení v dolní části vizuálního nástroje a klikněte na ikonu Přidat nové rozložení.
Poté vyberte rozložení vstupní stránky mobilní aplikace na kartě Předdefinovaná rozložení.
Ujistěte se, že možnost „Nahradit obsah existující“ NENÍ vybráno. Nechcete vymazat sekci s přepínačem tmavého režimu.

Vzhledem k tomu, že styl tmavého režimu bude platit pouze pro prvky ve třídě CSS „schopný a tmavý režim“, můžeme zvolit přidání na stránku různými způsoby.
- Třídu CSS můžeme přidat do každého prvku stránky samostatně.
- Mohli bychom rozšířit třídu CSS na prvky po celé stránce (to by bylo rychlejší, než když to děláme ručně). Například bychom mohli otevřít nastavení sekce pro horní sekci a rozšířit třídu CSS pro tuto sekci na všechny sekce stránky.
- Můžeme přidat třídu CSS ke globálním výchozím hodnotám prvku. To použije třídu CSS na všechny prvky celého webu, čímž se na celém webu přidá funkce tmavého režimu. Mohli bychom například otevřít nastavení sekce a kliknutím na výchozí ikonu globální změnit výchozí nastavení globální sekce. Pak můžeme přidat třídu CSS a zaregistrovat ji jako třídu CSS pro všechny sekce webu.
Přidání třídy CSS do prvků stránky
V tomto příkladu aktualizujeme prvky stránky přidáním třídy CSS do globálních výchozích hodnot pro oddíly a textové moduly. Postupně také uděláme nějaké doplňky k dalším prvkům stránky.
Všechny sekce
Chcete-li přidat třídu CSS do všech sekcí, otevřete nastavení horní sekce, která obsahuje přepínač tmavého režimu. Poté změňte globální výchozí nastavení sekce a přidejte následující třídu CSS do globálních výchozích nastavení sekce:
- Třída CSS: schopná et-dark-mode

Všechny specializované sekce
Třídu CSS také přidejte do globálních výchozích hodnot ve specializované sekci.

Textové moduly
Poté otevřete nastavení jednoho z textových modulů na stránce a přidejte stejnou třídu CSS k výchozím globálním textům.

Chcete-li vyzkoušet výsledek, přejděte na živou stránku a kliknutím na přepínač v tmavém režimu v horní části stránky.
Zde by měla stránka vypadat v jasném režimu.

A tady by měla vypadat stránka v tmavém režimu.

Další zdroje
Zde jsou další ressources to by vás mohlo zajímat.
- Jak přizpůsobit typografii a rozvržení na Divi
- Jak přidat opakovatelné posuvné volání k akci na Divi
- Jak zarovnat prvky na stejném řádku v programu Divi
- Jak vytvořit animované sekce kliknutím na Divi Builder
Závěrečné myšlenky
Vybavení vašeho webu Divi přepínáním vlastního tmavého režimu může být skvělým způsobem, jak zvýšit uživatelský komfort a vytvořit zcela nový design, který potěší i ulehčí oku. Doufám, že to bude pro vás užitečné.




