Období změn je za námi. Nedávný příchod WordPress 5.0 představuje zcela nový editor bloků (aka Gutenberg). A vydání naší nové zkušenosti divi Builder nabídl nejen hladkou integraci s Gutenbergem, ale také upgradoval celý webový design divi.
Tyto nové změny nepochybně způsobí obavy a zmatek ohledně toho, jak divi a Gutenberg spolupracují na tom, aby se všemi těmito změnami co nejlépe využili Divi. Tato příručka si klade za cíl zmírnit nepříznivé účinky změny vysvětlením dostupných možností a kroků nezbytných k úspěšnému spuštění nového prostředí Divi Builder na WordPress 5.0.
Pro ty z vás, kteří nejsou připraveni na Gutenberg nebo nový zážitek z Divi Builderu, se nebojte. budeme hovořit o dostupných možnostech, které vám umožní pokračovat v práci jako obvykle. A pro ty, kteří jsou připraveni vydat se na dobrodružství do neznáma, vám tento průvodce pomůže najít cestu.
V tomto tutoriálu se seznámíme s následujícími informacemi:
- Důležitost instalace nejnovější verze Divi při upgradu na WordPress 5.0
- Jak nový konstruktor Divi pracuje s výchozím Gutenbergem
- Jak aktivovat nový Divi Builder na pozadí s WordPress 5.0 (preferovaná metoda)
- Úpravy nové stránky pomocí nového uživatelského rozhraní Divi Backend Builder
- Použití klasického Divi Builder s novým Divi
Důležitost instalace nejnovější verze Divi při upgradu na WordPress 5.0
Nejnovější verze Divi je kompatibilní s WordPress 5.0. Pokud tedy upgradujete na WordPress 5.0, nezapomeňte také aktualizovat Divi na verzi 3.18+. Tato nová verze opravuje mnoho problémů s kompatibilitou s novým editorem bloků Gutenberg. Pokud si ponecháváte starší verzi Divi, budete mít před upgradem potíže s přístupem k Divi Builderu a dalším nastavením stránky.
Nejnovější verze doplňků Extra, Bloom, Monarch a doplňku Divi Builder jsou také kompatibilní s WordPress 5.0. Je tedy lepší je aktualizovat také při upgradu.
Jak nový konstruktor Divi pracuje s výchozím Gutenbergem
Jakmile aktualizujete na WordPress 5.0 a nainstalujete Divi 3.18 (nejnovější verzi), jste připraveni začít vytvářet Webové stránky. Pokud přidáte novou stránku, nabídne se vám vyskakovací okno, které vám umožní používat Divi Builder nebo výchozí editor WordPress (nyní Gutenberg). Jednoduše klikněte na „Použít Divi Builder“.
Všimnete si, že budete přímo spuštěni v aplikaci Visual Builder.
Pokud ukončíte Visual Builder a upravíte stránku na backendu, uvidíte, že není k dispozici žádný klasický Divi Builder. Divi Builder budete moci spustit pouze v režimu front-end.
WordPress 5.0 skutečně odstranil klasický editor a nahradil jej editorem bloků (Gutenberg). Proto byly odstraněny všechny připojené aplikace včetně Classic Divi Builder. Stručně řečeno, neexistuje klasický Divi Builder bez klasického editoru WordPress.
Jak aktivovat nový Divi Builder na pozadí s WordPress 5.0 (preferovaná metoda)
K přístupu k novému nástroji Divi Builder na serveru stačí několik kliknutí. Na hlavním panelu WordPress přejděte na Divi> Možnosti motivu. Jakmile tam budete, klikněte na kartu tvůrce. Pod možnostmi generátoru klikněte na kartu Upřesnit. Zde najdete možnosti aktivace nejnovějšího prostředí Divi Builder a aktivace klasického editoru (WordPress). Budete muset povolit obě možnosti, abyste si na novém disku nainstalovali nový Divi Builder . Poté klikněte na Uložit změny.
Poznámka: Možnost aktivovat klasický editor v možnostech motivu Divi nahrazuje použití editačního pluginu klasický poskytované přispěvateli WordPress lidem, kteří nejsou připraveni Gutenberg používat.
Jakmile aktivujete nejnovější verzi nástroje Divi Builder a klasický editor z možností motivů, jste připraveni začít vytvářet své stránky pomocí nového prostředí Divi Builder.
Úpravy nové stránky pomocí nového uživatelského rozhraní Divi Backend Builder
S novým Divi Builder aktivovaným v klasickém editoru WordPress uvidíte známé tlačítko „Use the Divi Builder“. Klikněte na toto tlačítko jako obvykle a nasaďte Divi Builder.
Poté vyberte, jak chcete začít navrhovat svou stránku, ze tří zobrazených možností.
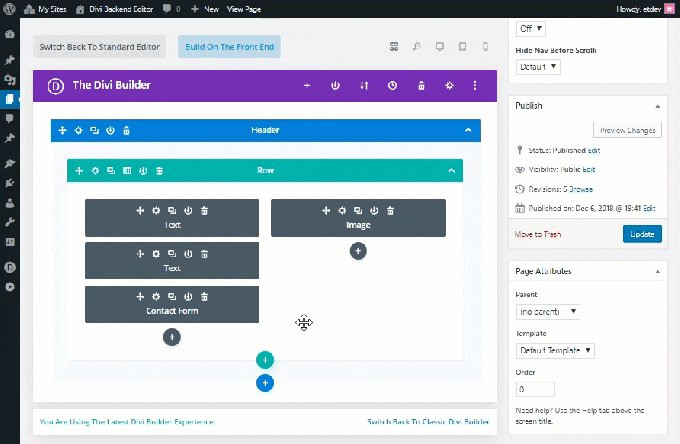
Nyní jste připraveni plně využívat nové prostředí Divi Builder. Všimnete si, že nový Divi Backend Builder je podobný klasickému Divi Builderu s několika výkonnými novými funkcemi na dosah ruky.
Zde jsou některé pozoruhodné funkce uživatelského rozhraní editoru stránek, které vám pomohou trochu lépe porozumět novému prostředí.
Tlačítko "Build on the front"
<
p style = "text-align: justify">
Tlačítko „Build in Foreground“ nahradilo tradiční tlačítko „Use Visual Builder“, ale funkčnost je stejná. Nasadí Divi Builder na fasádu a zajistí tak kompletní vizuální zážitek z budovy jako dříve. Hlavním důvodem pro formulaci tohoto tlačítka je, že již neexistuje samostatný vizuální builder. Existuje pouze jeden Divi Builder, ke kterému nyní máme přístup na backendu a frontendu.
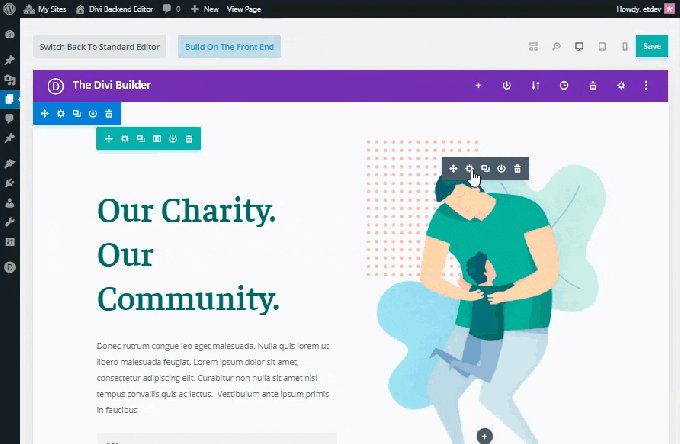
Režimy zobrazení jsou nyní dostupné na pozadí
<
p style = "text-align: justify">
Nový editor Divi Builder představil Visual Builder a všechny jeho funkce v backendu. Nyní již nemusíte cestovat, abyste mohli stránku upravit. Chcete-li aktivovat vizuální generátor na back-endu, můžete přepínat mezi různými režimy zobrazení umístěnými v horní části generátoru. Ve výchozím nastavení je režim zobrazení drátového modelu aktivní, což dává smysl, protože úzce odpovídá vzhledu klasického nástroje pro vytváření back-endu, na který jsme zvyklí. Můžete však přepínat mezi různými režimy zobrazení (stolní počítač, tablet a smartphone), abyste viděli svou stránku vizuálně (například pomocí Visual Builderu) na back-endu, aniž byste museli stránku opustit.
Nové uživatelské rozhraní aplikace Divi Builder
<
p style = "text-align: justify">
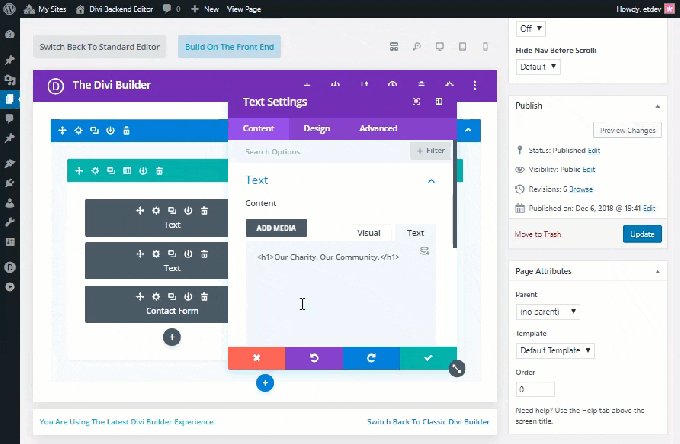
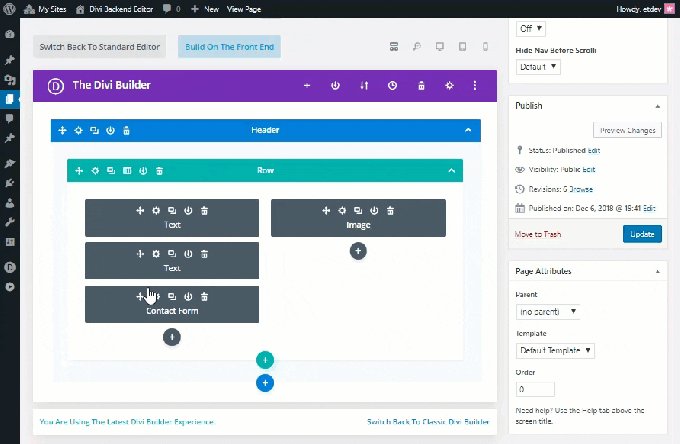
Kromě možnosti přepínání mezi různými režimy zobrazení na back-endu funguje uživatelské rozhraní Divi Builder na back-endu hladce i při úpravách vaší stránky.
Například při změně nastavení položky na back-endu lze modální nastavení přesunout na libovolné místo v okně prohlížeče, čímž získáte prostor, který potřebujete ke změně back-endu prohlížení vašich změn v reálném čase.
Návrat na stránku „Classic Divi Builder“
Pokud nejste zcela připraveni na nové prostředí Divi Builder, můžete i nadále používat Classic Divi Builder jako dříve. Nejnovější verze Divi obsahuje extrémně snadný způsob nasazení Classic Divi Builder, který najdete při úpravách své stránky v dolní části uživatelského rozhraní Divi Builder na řídicím panelu. Uvidíte tam odkaz, který vám umožní vrátit se do Classic Divi Builder jediným kliknutím.
Poznámka: Můžete také přepnout na Classic Divi Builder v části Možnosti motivu. Klikněte na kartu Generátor a poté na kartu Upřesnit možnosti. Zde najdete možnost aktivovat nebo deaktivovat nejnovější verzi aplikace Divi Builder. Jednoduše deaktivujte tuto možnost, abyste zachovali Classic Divi Builder jako dříve. Nezapomeňte však, že abyste viděli Classic Divi Builder na backendu, musíte se ujistit, že je povolena také možnost Classic Editor.
Nové funkce Divi Builderu
<
p style = "text-align: justify">
Nový Divi Backend Builder také obsahuje všechny výkonné nové funkce, které byly dříve k dispozici pouze ve Visual Builderu. A pokud to nestačí, s tímto novým Divi Builderem získáte také zcela nová vylepšení výkonu a použitelnosti. Mezi tyto upgrady patří:
- Rychlejší sestavování než kdy dříve s využitím mezipaměti
- 100% přesné znázornění vaší stránky ve všech zobrazeních pomocí portálu React Portal
- Schopnost kopírovat a vkládat mezi stránkami v aplikaci Visual Builder přesně tak, jak je tomu v klasickém tvůrci.
Použití klasického Divi Builder s novým Divi
Jak již bylo zmíněno výše, můžete použít Classic Divi Builder pomocí odkazu uvedeného v novém editoru stránky Divi Backend Builder nebo deaktivací nejnovější verze Divi Builder v možnostech motivu.
Jakmile provedete změnu, editor stránky na pozadí bude vypadat téměř přesně stejně jako dříve, s několika drobnými vylepšeními. Všimnete si, že staré tlačítko „Použít Visual Builder“ nyní říká „Build on Server“, ale funkce je stále stejná jako dříve. Budete také mít možnost přepnout na nový Divi Builder kliknutím na odkaz umístěný ve spodní části Divi Builder v backendu.
Mějte na paměti, že Classic Divi Builder bude vždy postrádat všechny nové funkce, které jsou nyní k dispozici na back-endu v novém Divi Builderu.
Závěrečné myšlenky
Samotné spuštění Gutenbergu je z velké části trochu ohromující. Všichni víme, že editor stránek WordPress je úplně jiný! Naštěstí se však vydání nového Divi Builderu bezproblémově integruje s Gutenbergem, takže si nyní můžete zachovat známé uživatelské rozhraní, které máte rádi. A se všemi výkonnými funkcemi, které jsou nyní na backendu k dispozici, je Divi Builder rychlejší a spolehlivější než kdy dříve.